
|
|
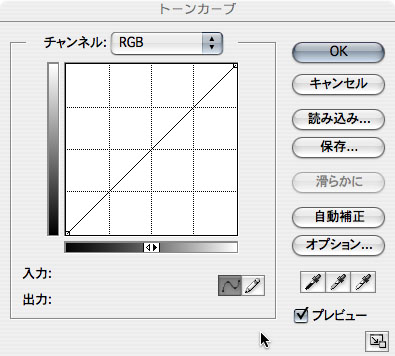
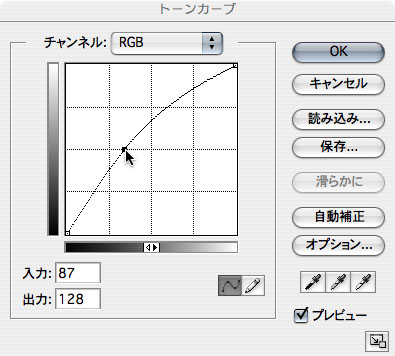
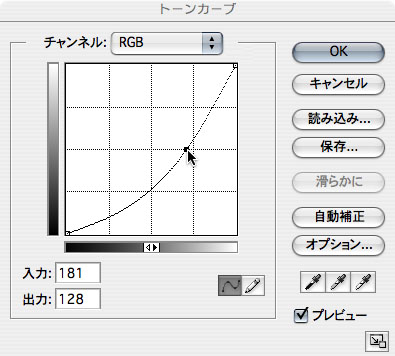
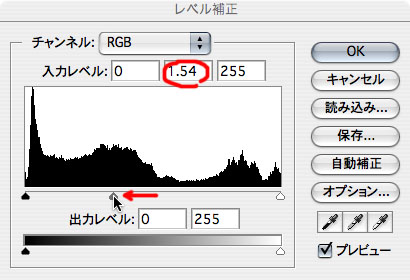
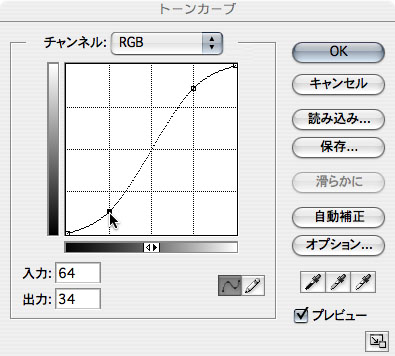
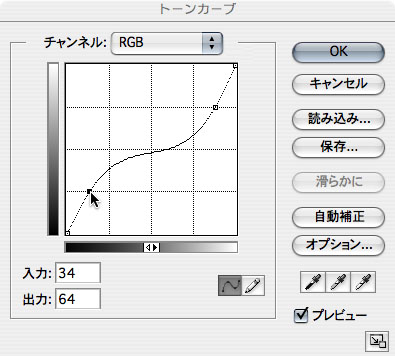
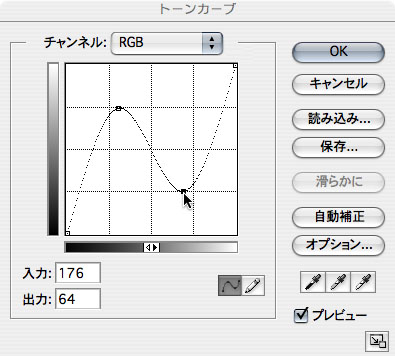
第十回 トーンカーブ(その1)第十回 トーンカーブPhotoshopの色調補正機能のひとつ「トーンカーブ」。 この「トーンカーブ」というのは、色調補正のもっとも基本となる項目です。 これと「特定色域の選択」(次回以降に取り上げる予定です。)。この2つの機能だけあれば、色調に関するほとんど全ての要素をコントロールすることができます。 前回取り上げた「レベル補正」も「トーンカーブ」を簡略にしただけの機能です。 残念ながらPhotoshop Elementsにはこの機能はついていません。 トーンカーブを使う事によって制御できる「要素」はとてもたくさんあるので数回にわたって説明することになると思います。 前回の「レベル補正」で、「まだ完成ではない」といいました。 その続きをやりながら説明して行きます。  前回レベル補正では、ハイライト(以下HL)とシャドー(以下SD)を調整しました。これをハイエンドスキャナなどでは「HLセットアップ」「SDセットアップ」と言います。 まず、HLとSDのポイントを決め、その間をどのようにつなぐか… それを決めてあげるのが、トーンカーブです。 ではトーンカーブダイアログを開いてみましょう。「イメージ→色調補正→トーンカーブ」です。  またグラフが出て来ましたね。 学生の頃、数学が苦手だった人はこのグラフを見ただけでキャンセルボタンを押してしまうようです。(笑) でも、二次関数のように面倒くさい計算式はあまり関係ないので安心して下さい。 右がHL。左がSDです。(グラフ下部の矢印をクリックすると左右を切り替えることができます。「レベル補正」と一致させる意味でも右がHLの方がわかりやすいと思います。) HLとSDのつなぎ方を表しています。現在は直線(リニア…正比例)でつながっています。 このHLとSDをつなぐ線こそがトーンカーブです。その名のとおりカーブさせてみましょう。カーブのド真ん中を真っすぐ左へドラッグしてみて下さい。カーブがなだらかな山型になりました。このようにカーブを持ち上げる事を「軽くする」なんて表現します。   写真は明るくなりました。逆に右へドラッグすると…(「重くする」と言います。)   こんどは暗くなりました。 これはトーンカーブのもっとも基本的な使い方なんですが。実はこの操作は前回説明しなかった「レベル補正」の中間スライダを動かすのとほとんど同じ効果を持っているんです。Elementsを使っている方はここまでの操作は「レベル補正」を使って同じ事ができます。  「レベル補正」で中間スライダを動かすと、真ん中の数字が変りますね。この数字のことを「ガンマ値」と言います。このガンマという考え方、トーンカーブをほんとに使いこなす為には割と大事になってきますが、ちょっと難しいので後回しにして今回のところは、とりあえずカーブをいろいろなカタチにしてみましょう。     「S字カーブ」は割とよく使います。画像全体のコントラストをコントロールできます。 ハイライトをもっと明るく(暗く)、シャドーをもっと暗く(明るく)→コントラスト上がる(下がる)という理屈です。 実践では画像本位で調整するので、結果としてS字カーブになっていた。と言う場合が多いですね。 次はお遊びで…   カーブが部分的に反転しているので、トーンの整合性がなくなり、とんでもない色になっていますね。この反転している状態をソラリゼーションと言います。通常は作業の失敗として忌嫌われますが、意図的に行えば、アートの領域に入っていきます。(笑) とまあ、今回はいずれも極端にカーブを曲げてみましたがトーンカーブを使えば、かなり大幅に色調補正(階調補正)ができることを理解していただいたでしょうか? 次回、もうちょっと実践的なトーンカーブの使い方やりますか… 目次へ戻る ジャンル別一覧
人気のクチコミテーマ
|